
Blog

What is a responsive website, and why do you need one?
We’ve all visited websites on our phones that are maddening to use: text that’s too small to read, large images that are cut off, tiny navigation that’s nearly impossible to find and use. And when you encounter a site that’s not user-friendly, what do you do? You close it and find a competitor’s site.
Why don’t all sites look good on mobile devices? Because they’re not responsive.
What’s a responsive website? 
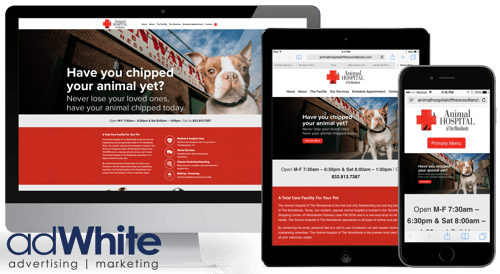
A responsive site is designed to look good and function well on any device. Whether you use a 27-inch desktop monitor, a 15-inch laptop, a 9-inch tablet or a 6-inch smartphone, a responsive site looks good on any screen. The site checks to see which hardware and operating system you’re using, and the design elements are automatically adapted.
How does it work?
Science fiction writer Arthur C. Clarke stated that “Any sufficiently advanced technology is indistinguishable from magic.” But it’s not magic that brings a responsive site to life; careful planning by experienced developers with a variety of design and programming skills make it work. Not only does the design have to evolve from one platform to another, but the technological structure of the site must be considered. Since desktop computers have different operating systems and functions compared to mobile devices, the programming aspect of the site has to be considered. Some functions that work well on desktops aren’t understood by mobile browsers, so a best practice is to produce a basic site structure and then enhance it for mobile devices and desktop computers. Flexible content grids and images that resize to fit whatever screen they’re viewed on are the basics of responsive design.
History
Prior to responsive design, it was common practice to create two versions of a website: one for desktop and one for mobile. Mobile-only sites often have a separate web address, and the content, design, features and functions can be completely different from the desktop site. However, this introduces the problem of having to create and maintain two completely different websites. If your product listing, pricing, services or even your team members’ bios need to be changed, updates must be made to both distinct sites. Also, a mobile-only site is often a simplified version of its counterpart desktop site, so content and functionality might not match, causing more confusion for developers and users alike.
The first known site to feature an adaptive layout was for automaker Audi, launched in late 2001. The terms “flexible,” “liquid,” “fluid” and “elastic” were popular to describe what we now call “responsive,” a term which was coined in a May 2010 article by independent web designer Ethan Marcotte.
Why does my site need to be responsive?
From 2009 to 2018, worldwide mobile device traffic has grown from just under 1% in 2009 to over 50% in 2018. With smartphones getting bigger and more capable, that number will continue to rise, so it only makes sense to make your website mobile-friendly.
Other considerations include:
- Faster development: since only one version needs to be created, the time to get your site on the web is reduced
- Lower maintenance costs: without separate mobile and desktop sites, maintenance is faster and less confusing
- Higher conversion rates: with a single site, your users get the same content on whatever platform they view it on, keeping them engaged
- Improved SEO rankings: search engines now rank mobile-friendly sites higher than desktop-only sites
A leader in modern website design
Websites by adWhite are modern and responsive, visually captivating and provide great, clear, easy-to-navigate user experiences. If your site needs a responsive refresh, contact us today for a free website assessment.
Subscribe to email updates
Recent posts

Related Articles

Topics

Topics

Topics






