
Blog

UX Part 4 of 9: Functionality

“We’re not designing pages, we’re designing systems of components.”
–Stephen Hay

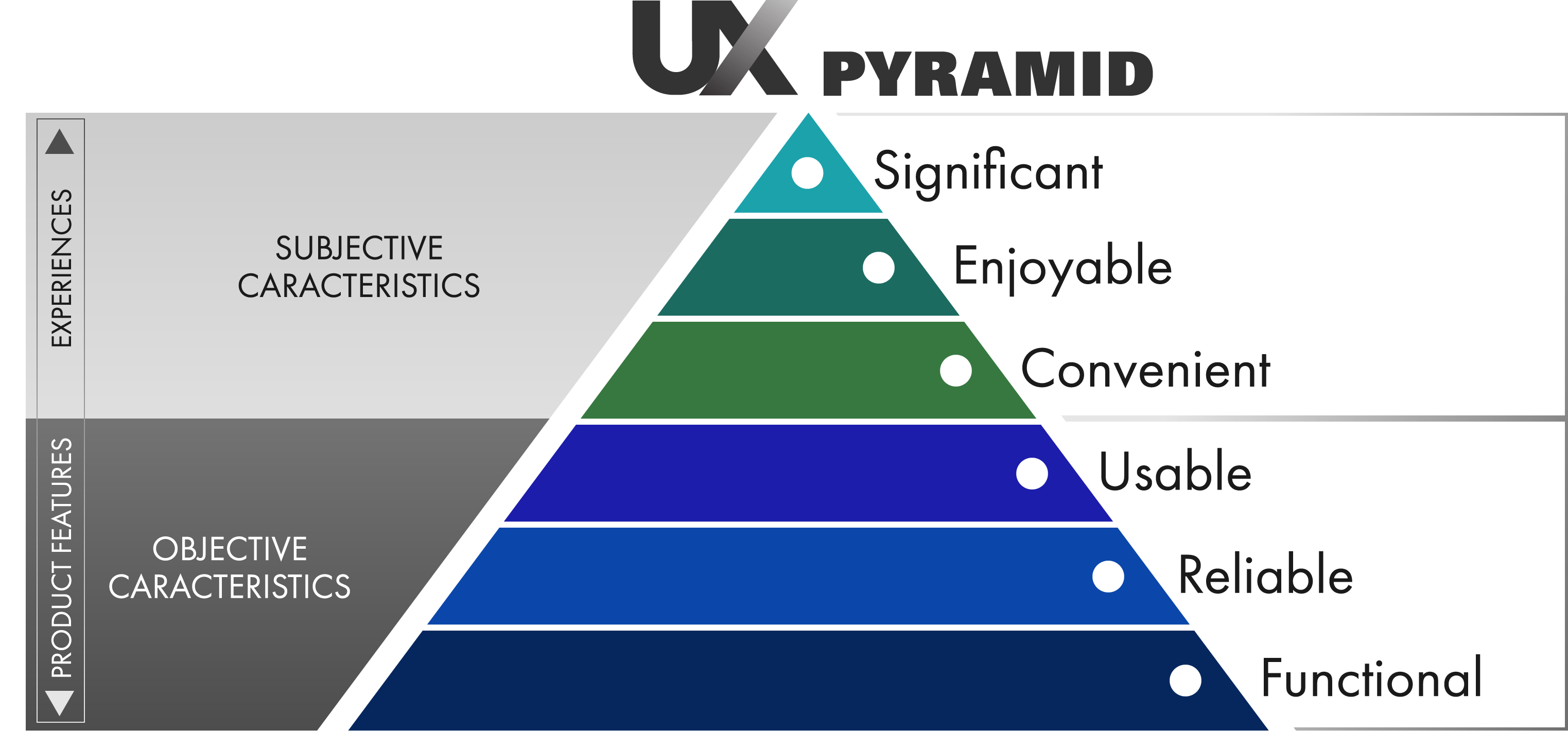
Successful endeavors often benefit from solid foundations. Above is the UX Pyramid, which is based on Maslow’s hierarchy of needs. On the bottom half of the UX Pyramid is the foundation, the product features. On the top of the pyramid are the needs of the higher order, where things begin to take on more personality, differentiate and excel.
The ground layer is functionality. Functionality helps point the direction for modularity. Basically, what does this thing, in our case, this site or application, need to be able to do? What basic units will be required to realize the vision?
Enter modularity, which is a design approach that creates things out of independent parts with standard interfaces. These units can be stacked, rearranged, customized, reused, forked, etc. The design is broken down into its smaller, functional parts, or “modules.” These modules are used to build large systems. Modular systems enable changes to be made without breaking the entire system.
The modules developed for the project, are components of a larger design system. A design system is a set of interconnected patterns and shared practices coherently organized. Patterns are the repeating elements combined to create an interface and practices to help teams create, capture, share and utilize the patterns.
Subscribe to email updates
Recent posts

Related Articles

Topics

Topics
Topics






